問い合わせフォーム

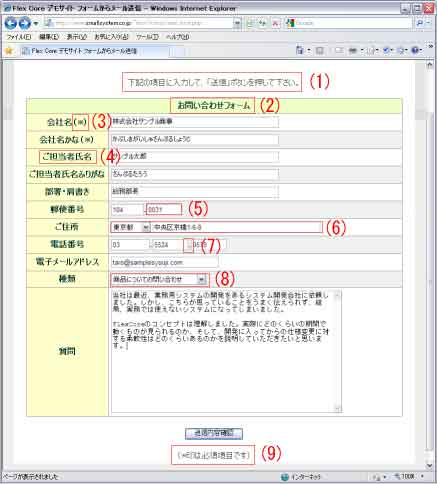
- 入力フォームの上部に表示するテキストを設定できます。入力画面・確認画面・送信完了画面のそれぞれに別々のテキストを設定できます。
- 画面に表示されるフォーム名を設定できます。
- 特定の項目の入力を必須にすることができます。必須にした場合、空欄で先に進もうとすると確認画面でエラーが表示されます。
- 画面に表示される項目名を設定できます。表で表示したときに改行を禁止することもできます。
- 入力欄の横幅と入力可能な最大文字数を設定することができます。複数行テキストの場合は、縦幅も設定可能です。
- 2つ以上の項目を連結して同じ欄内に表示することができます。
- データの前後に表示するテキストを設定できます。また、入力画面だけは、データの後ろに、これとは別のコメントを表示するように設定できます。「全角カタカナで入力」などのように入力ガイドとして使用することを想定しています。また、データ同士を連結して表示したり長いテキストを含めて表示した場合に、ブラウザによって自動改行されるのを防ぐ設定も可能です。
- データの種類を設定できます。単行テキスト、複数行テキスト、数値、ラジオボタン、プルダウン、チェックボックスなど、ブラウザで通常使用される全てのコンポーネントが使用できます。また、単行テキストは、数値、日付、メールアドレス、URLなど、データの種類を指定することができます。これにより、意図に合わない形式での入力を防ぐことができます。
- 入力フォームの下部に表示するテキストを設定できます。入力画面・確認画面・送信完了画面のそれぞれに別々のテキストを設定できます。
設定値としては、メールを管理者と入力したユーザーのそれぞれに送信するかどうか、送信されるメールのタイトル(管理者向け、入力したユーザー向け)、管理者向け、入力したユーザー向けそれぞれのメールの上部・下部に表示するテキストなどが用意されています。
こうした設定の他、送信前の確認画面を表示しない設定も可能です。
さらに、プルダウン・ラジオボタン・チェックボックスで選択肢として表示するものがどのテーブルに格納されているかを設定したり、ある入力欄にはデフォルト値を設定するなど、項目ごとの詳細な設定が可能です。
